
Marketing
Competition and Clustering in the Digital World
November 18, 2020
Let’s explore clustering in more detail, and also how it applies in the online world.
Learn More
They may sound a little intimidating, but anyone can create a sitemap. This guide covers the basics of website hierarchies and technical, optimisation practices – make sure to read Part 1 of Pain-free SEO. By the end of this article you’ll have the necessary skills to draft effective, simple websites.
Take your time and consult your client throughout the process. It pays to get it right the first time to avoid extra costs (and a whole lot of tedium for your web developers). Also, if you haven’t already, check out the prior guide on keyword analysis.
Imagine a family tree with it’s branches. The homepage being the trunk from which pages stem and split into other pages. A similar hierarchy emerges when think of websites. Now, instead of branches, we have menus their connecting links.
Considering your sitemap now allows you to plan ahead for what content you’ll need later. Sitemaps also allow you to communicate your and the clients ideas for the site to developers. Not to mention, well-considered websites direct audiences to the services they need. A well-considered sitemap makes it easier for Google to index the website. That means on-page SEO will reach target audiences, because your site has a better chance of appearing in SERPs.
A sitemap illustrates the website’s hierarchy from a macro perspective. We’re creating a structure, like a skeleton, to hold the content, organizing it into pages. On the technical end, there are two types of sitemaps: XML and HTML. But before we get to those, we need to develop a visual website concept.

Now’s the time to consider the website’s audience and purpose. Are you looking to create a network to connect people? An online store? Or, are you keeping things informational, so leads can contact the business, allowing your client to take care of conversion?
Before laying out your website, compile a list of competitor sites. Take note of how competitors structure their sites, starting from their homepages. Which pages will appear in the main homepage menu? Create a list of essential pages based on your client businesses’ needs. Some of your SEO keywords can be the foundation for webpages, too. Broad, short-tail keywords for pages closer to the homepage. Specific, long-tail keywords for pages at the bottom.
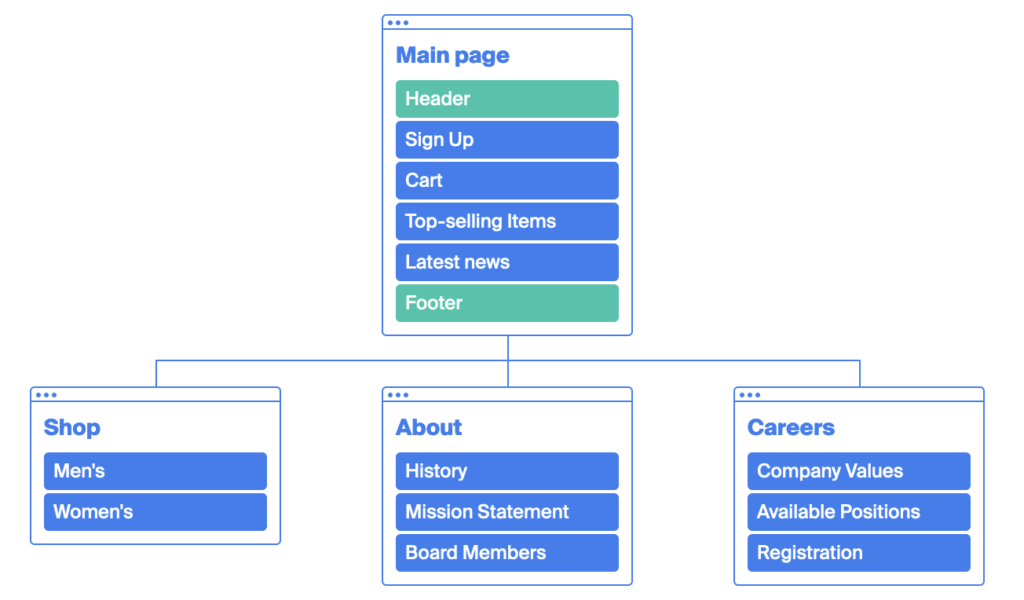
Work with your client to outline the website in a branching structure like the image above. Start with the homepage—what essential pieces of information would it need? The content on your website depends on whether the client business caters to B2B or B2C. Eg. A customer-facing homepage may include a store section.
All pages need titles that will appear on the main homepage menu. The closer to the homepage, the more general the page’s purpose. Likewise, you may need to consider outlining the content for these sub-pages, too. When moving down the website hierarchy, webpages become more specific in scope. Consider assigning specific CTAs to these dead end pages, so to speak. When a customer’s journey down the hierarchy comes to an end, it’s time to encourage action!
Pages updated with content (like blogs and stores) can become a mess. So, it’s important to tag and categorise content into categories from the start. Think of categories that will be useful for sorting content in the future. Ie. Consider common, industry blog topics or ways to categorize types of products. Easy-to-navigate blogs provide strong boosts to SEO-incurred traffic. An opportunity to educate a potential customer is an opportunity to entice them.
Also, consider how the pages relate to one another. Links don’t always need to funnel users down to a dead end, they can lead to adjacent pages in the hierarchy. Keep in mind the user should be able to tell where they are in the website. Breadcrumbs at the top of pages or ever-present menus that reflect the sitemap will keep visitors oriented.
Now you have the site’s visual outline, consider how URLs represent the website’s hierarchy. The URL is a linear representation of the site’s structure. For instance, on an imaginary website [www.websitename.com], the store would appear at: [www.websitename.com/store].
Moving further down the hierarchy to the men’s section: [www.websitename.com/store/men].
Using the sitemap above as an example, if we’re creating a URL for the ‘About’ page, it would look like: [www.websitename.com/about]. Any sub-pages stemming from the ‘About’ page would represented in the URL following back-slashes.
Again, it’s important to consider the site’s primary function when designing the hierarchy. If the website is an online store, you may omit […/store/] and […/men], and host their content on the homepage, making products more accessible.
Also, categories for blogs may look like: [www.websitename.com/blog/tags/fashion_guides], or […/blog/tags/makeup_guides].
It’s time to get nerdy. Let’s return to those two sitemap types: XML and HTML. XML sitemaps are an index of every page on the website. Google’s site-crawlers then read the XML file and make sure the all websites pages are accessible through their search engine. Back in ye olden times, XML sitemaps were hand-coded. Now, content management systems like WordPress, Blogger and Shopify generate sitemaps for us. Hooray for that! But, we recommend installing a plugin like AIO, which provides an easy-to-navigate UI. (Here’s AIO’s guide for generating an XML sitemap).
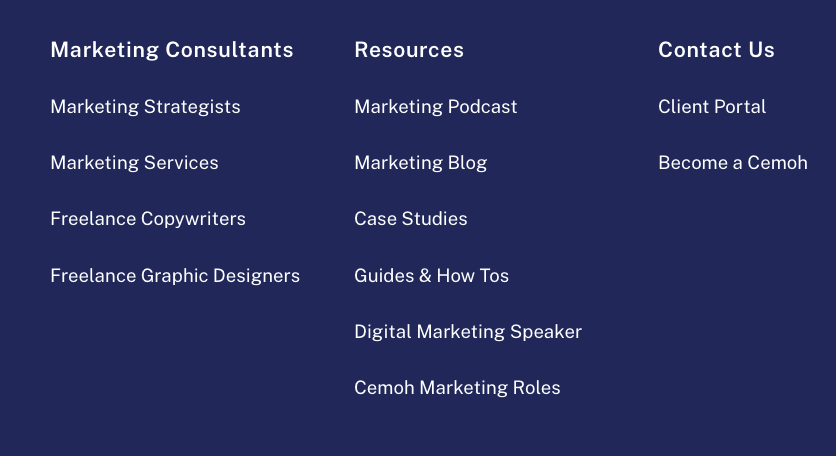
HTML sitemaps are a navigational tool for visitors, often found in page footers. You’ll see them on particularly large websites, displaying links to important pages. They can also work alongside XML sitemaps to get brand new sites listed on Google faster. You can generate HTML sitemaps fast with a WordPress plugin

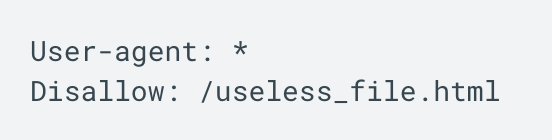
There are instances where might not want Google to index a page. Since Google will index your site in sessions spanning a couple of days to months, you may want pages with SEO optimisation to go live first. To prevent Google from indexing certain pages, we can edit the robots.txt through add-ons like AIO. You’ll find robots.txt file similar to this:

Google uses the robots.txt to locate the website’s XML file. That ‘Disallow’ tag lets us define a URL segment or page(s) for Google not to index. A nice, clean URL hierarchy will allow your to disallow specific pages easier.
Phew! Feel free to take a breather. Although we’ve gone quite in-depth here, feel free to pick and choose or see more information about SEO here. Make the process your own —different jobs and clients come with different needs. We hope this guide has given you the tools to tackle any website strategy. Remember to take your time with the sitemap, rushing may result in costly mistakes, meaning unhappy clients.
Hire a Cemoh to take care of the entire digital marketing process, so you don’t have to stress about getting it right for your business. Tune in next week for our guide on website wireframes.

Marketing
Let’s explore clustering in more detail, and also how it applies in the online world.
Learn More
Marketing, Social Media, Strategy
The best social strategies are fresh, creative, and diverse. This formula is what gets your campaign results online. This needs a constant source of new ideas to keep it ticking along, but what do you do when inspiration has run dry? Once you’re feeling inspired, you need to create stellar social posts that get results. Check out these essential tips on how to create social media posts that result in customers
Learn More
Business, Marketing, News
Hiring marketing consultants to support the growth of your business can be a challenging task. Here's a step by step guid to help you find the best consultant.
Learn More